


GIMP is the Linux equivalent of Photoshop. GIMP is short for GNU Image Manipulation Program. Photoshop is a great program, but GIMP is free. Photoshop costs $240 per year. I can buy a 4 GB RAM laptop for $240. (Requires minimum 14 inch on diagonal display.) Put a Linux Lubuntu operating system on it for free, and load GIMP on it for free. I use GIMP for editing pictures that go on the internet. You can get free images from unsplash.com.
1.1 I often use GIMP to resize screenshots. Screenshots are often over 900 pixels wide. This is too wide for a web page. I like them about 700 pixels wide. Sometimes you can crop the picture. But often you need the full screenshot, just smaller. This is called resizing a photo. In this tutorial I will resize a 900 pixel wide screenshot to 700 pixels.
1.2 Save a large photo or screenshot to the Pictures folder. You can save it as a jpg or png. I am going to save my screenshot as screenshot.png in the Pictures folder.
1.3 Open GIMP and go to File > Open > Pictures > screenshot.png. Click on Open in lower-right corner.
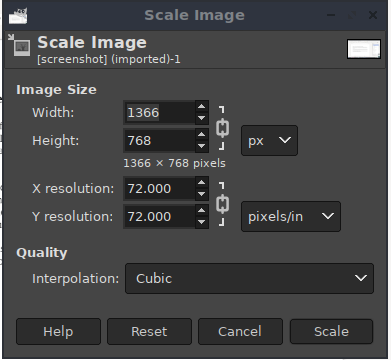
1.4 Our screenshot is about 1375 pixels wide. We want to shrink it to 700 pixels. Go to Image > Scale image … . You will see Image Size, Width, px. Width in px for our screenshot.png is 1366.

1.5 You will see a chain that locks the Width and Height together. When you change the Width, the Height will change proportionally. Change the Width of 1366 (yours will be different) to 700. Click on Scale. The photo will be proportionately reduced to a width of 700 px .
1.6 We will now save the photo using the Export command. Go to File > Export As … . We will name the resized photo, screenshot-resized.png . If we do not use a new name the photo will be written over. Click on Export in lower-right corner.
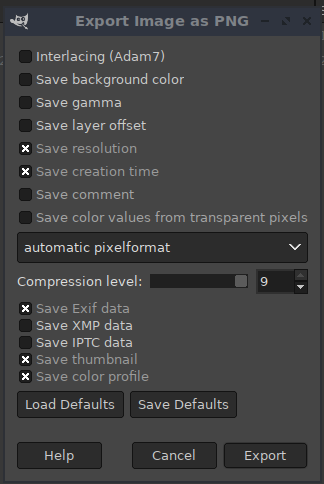
1.7 A window called Export Image as PNG will appear. Click on Export in lower-right corner.

1.8 Your photo is now resized and saved.
Ch1-Resize
Ch2-Crop
Ch3-Sliding
Ch4-Slice
Ch5-Border
Ch6-Line
Ch7-All Together
